/
Teknisk SEO
/
0 min read
Vad är Core Web Vitals och hur optimerar man enligt det? (Rankningsuppdatering – Juni)

Largest Contentful Paint (LCP)
First Input Delay (FID)
Cumulative Layout Shift (CLS)
I SEO-världen är marknadsledarna inte bara bäst på att skapa högkvalitativt innehåll och korrekt länkbyggnad. De är också bäst på att använda de verktyg som tillhandahålls av Google för att förstå den tekniska hälsan på en webbplats. Ett av de primära verktygen som tillhandahålls för webbplatschefer och SEO-specialister är Google Search Console. Verktyget möjliggör exakt mätning av allt från prestanda i klick till mobilanvändarbarhet.
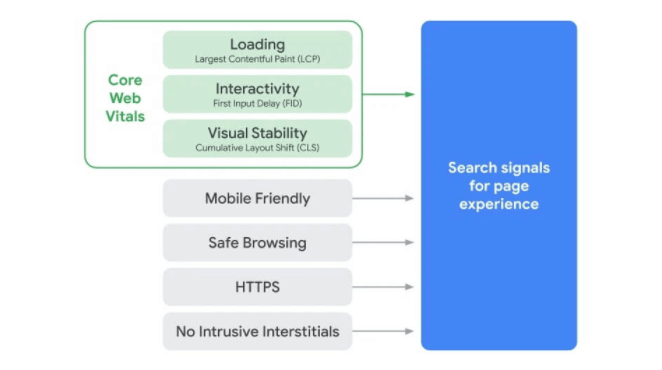
Verktyget skapar också en översikt över sidupplevelsen, som är i stånd att bli en av de viktigaste rankningsfaktorerna för rankingen hos sökmotorerna.
Vad är Core Web Vitals?
Core Web Vitals (CWV) är måttstocken som Google använder för att bedöma hur väl en hemsida presterar på ett tekniskt plan. Dessa mått kretsar kring användarupplevelsen och bedömer faktorer såsom laddningstid samt enkelhet att interagera med sidan.
De tre faktorerna är:

På egen hand skapar dessa begrepp inte tillräckligt värde för att analysera webbplatsens prestanda. I sammanhållning lyckas de dock uppfylla det önskade syftet att härma en användares upplevelse på en webbplats. Detta leder till rapporter med värdefull insikt i hur vissa element påverkar användarnas beteende och lagring.
Largest Contentful Paint (LCP)
Den första åtgärden, LCP, täcker den tid det tar att återge den största bilden eller textblocket i vyn. Detta beräknas i förhållande till när sidan börjar laddas. Tidigare har fokus varit på First Contentful Paint (FCP), men en förändring har gjorts mot att den största är viktigare för användarupplevelsen. LCP mäts i sekunder och anses vara acceptabelt när det är under 2,5 sek.
Du kan läsa mer om Largest Contentful Paint här. Google har även många djupgående videor på deras kanal Google Search Console:
First Input Delay (FID)
Den andra mätningen, FID, beräknar tiden från att ange webbplatsens adress till att kunna interagera med webbplatsen. Första intryck är lika viktiga på webbplatser som i verkligheten, vilket innebär att FID mäts i millisekunder. Den första interaktiviteten mellan en användare och en webbplats bör aldrig överstiga 100 ms.
Du kan läsa mer om First Input Delay här.
Cumulative Layout Shifts (CLS)
Den slutliga mätningen, CLS, är en uppskattning av visuell instabilitet på en webbplats efter första rendering. CLS täcker främst oväntade layout shifts för att undvika att bestraffa en webbplats för sina design beslut. Eftersom CLS är en ganska abstrakt mätning kan den inte göras på några sekunder eller centimeter. Layout shift score är multiplikationen av slagfraktion (hur vyn påverkas mellan ramar) och avståndsfraktion (hur långt elementet har rört sig i vyn).
En webbplats anses ha bra CLS, när den görs till 0,1 eller lägre. Du kan läsa mer om Cumulative Layout Shifts här.
Att använda Core Web Vitals inom Teknisk SEO
På Bonzer använder vi CWV för att undersöka, analysera och utföra.
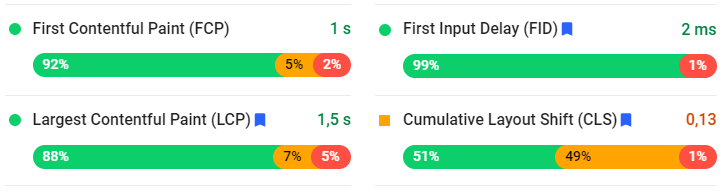
Här kommer vi att presentera ett case med bolaget Brödernas, en av Sveriges favoritrestauranger för premium burgare och öl. Enligt Googles PageSpeed Insights led Brödernas webbplats av problem inom alla tre kategorierna: LCP, FID och CLS.
Undersöka
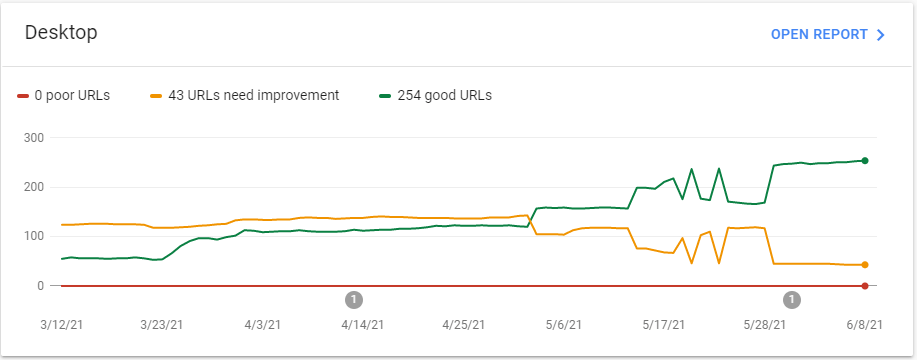
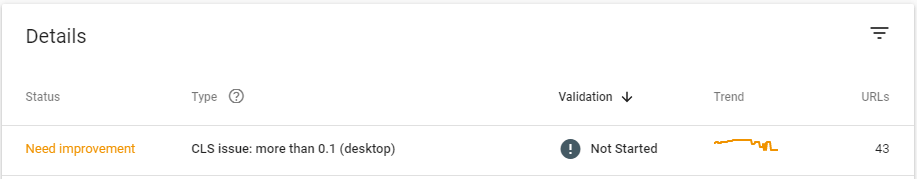
Vi undersökte webbplatsen för uppenbara fel och problematiska URL's. Genom att undersöka URL'er som taggades av CWV blev det klart att det primära problemet som påverkade webbplatsens användarupplevelse var CLS.

Analysera
Vi analyserade sedan webbadresserna som rapporterade för höga poäng av CLS. Denna analys gav oss en översikt över vilka element som påverkade webbplatsens CLS-poäng negativt och med hur mycket.

Ytterligare analys av de drabbade webbadresserna ledde oss till PageSpeed Insights. Här kunde vi bekräfta att det primära problemet med den specifika webbadressen verkligen var CLS och vi kunde ytterligare lokalisera de specifika elementen som störde på sidan.

Genom att navigera till Avoid large layout shifts i PageSpeed Insights slutförde vi platsen för det felaktiga elementet hos webbplatsen.
Utföra
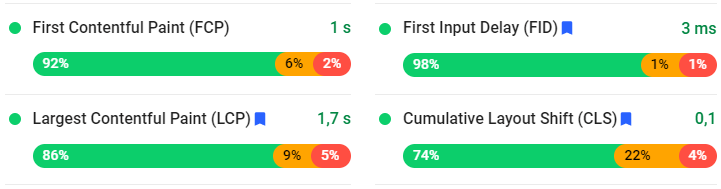
Baserat på detta kunde vi samarbeta med Brödernas för att genomföra de rätta åtgärderna för att reparera sidans CLS-poäng, liksom andra berörda sidor.
Många av CLS-problemen orsakades av bildfiler som laddats i föråldrade format (PNG och JPG) som kräver för många resurser att ladda, vilket resulterar i att de laddas in sent och skiftar sidlayouten. Genom att utföra dessa frågor lyckades vi få webbplatsens CLS i linje.

I slutändan har de justeringar som gjorts på CWV på Brödernas webbplats varit en del av deras snabba tillväxt på den svenska restaurangmarknaden.
Betydelsen av CWV för det arbete som görs på webbplatser som Brödernas ska inte underskattas. Medan andra Google-verktyg som PageSpeed Insights ger en ögonblicksbild av den ultimata, tekniskt mätbara effekten av en webbplats CWV, ger den inte den värdefulla inblick i de specifika sidorna som faktiskt påverkas av en dålig användarupplevelse.
Det verkliga värdet presenteras först när verktygen används i synergi. Att använda styrkor och begränsa individuella svagheter för att korrekt identifiera den optimala färdplanen för att optimera en webbplats för användarupplevelse, är att föredra.
Ett verktyg för framtiden
Att sidupplevelse blir en rankningsfaktor är precis runt hörnet. Oavsett om det kommer att lansera ultimo august, som förväntat eller senare, är det faktum att sidupplevelse och i slutändan användarupplevelse kommer att bli en ännu starkare aspekt för sidrankning och SEO. Sidupplevelsen omfattar flera viktiga aspekter av webbplatsens hälsa.
Detta inkluderar användning av HTTPS, fokus på mobilanvändarvänlighet, sidhastighet och mycket mer. Som förberedelse för detta skifte bör webbansvariga, content writers, SEO-specialister och alla däremellan sträva efter att behärska CWV för att skapa en ännu bättre användarupplevelse.
Ett bra verktyg för att stödja denna jakt på kunskap och behärskning är Googles Lighthouse Scoring Calculator. Verktyget visualiserar vikten av varje Web Vital, som de skulle vara vid beräkning av PageSpeed Insights prestationspoäng. I en utopi är resurserna obegränsade och alla fel och problem löses omedelbart, vilket resulterar i perfekt prestanda.
Detta är inte fallet i de flesta scenarier, eftersom begränsade medel och resurser tvingar prioritering av arbetsbelastningar och optimeringar. Lighthouse Scoring Calculator möjliggör optimal prioritering för utvecklare genom att visualisera de samlade effekterna från åtgärder som tagits på specifika Web Vitals-faktorer.
Slutgiltliga tankar
Du kan göra alla rätt saker, vidta alla rätt åtgärder och fatta alla rätt beslut när det gäller att skapa en solid grund på din webbplats.
Men om du inte håller en konsekvent bevakning av din webbplats och dina sidors prestanda kommer du att hamna efter konkurrenterna som gör detta. Alla nödvändiga verktyg finns inom räckhåll när du arbetar med Google Search Console - och mer specifikt Core Web Vitals.
Du kan övervaka webbplatsens hälsa, sidhastighet och användarupplevelse från ett enda gränssnitt. Utöver detta interagerar CWV med de flesta marknadsledande verktyg, så att du kan hålla en omfattande översikt samtidigt som du behåller möjligheten att dyka in i specifika rapporter och analyser för att underlätta bättre webbplatshälsa och stabilitet.
Eftersom sidupplevelse blir en större faktor för framtida rankning blir det allt viktigare för optimeringen. Men genom design kommer det aldrig att kunna lossna helt från CWV, eftersom dessa indikatorer har vävts in i tyget som ärav Google Search Consoles webbplatsanalys.
Vill du ett kostnadsfritt samtal om statuesen på din hemsida och hur du kan förbättra den så tveka inte att höra av dig. En sak är dock säker: Brödernas är nu optimerad och redo för en siduppdatering.

Behöver ni mer organisk trafik och konverteringar?
Låt oss kika på ert case, och se vad som skall till för att ni ska få mer synlighet i er marknad.
Behöver ni mer organisk trafik och konverteringar?
Låt oss kika på ert case, och se vad som skall till för att ni ska få mer synlighet i er marknad.