/
Teknisk SEO
/
0 min read
Ny uppdatering till Core Web Vitals: Vad är INP och TTFB?

Redirects
DNS lookup
Fastställande av anslutning och TLS-förhandling (processen genom vilken webbplatser och servrar utbyter SSL-certifikat för att fastställa att trafik skickas via en säker anslutning)
Server requesting (hämtning av innehåll från tredje part, såsom skript och integrationer)
Under sommaren 2021 placerades användarupplevelsen ännu högre upp på Googles prioriteringslista när Core Web Vitals introducerades som en mätbar poäng. En poäng som kan hjälpa till att avgöra en sidas rankning bland sökresultaten.
En grym uppdatering med många bra koncept – och utan tvekan många sömnlösa nätter för SEO-nördar som vill ligga i utvecklingens framkant.
Allt eftersom månaderna gick hann alla bekanta sig med de tre nya måtten; CLS, FID och LCP. Det blev snabbt tydligt att de allra flesta webbplatser klarade FID (First Input Delay) med ett hårsmån. Något som fick många att fundera på om det var något fel på den här måttenheten.
Därför kommer nu två nya Core Web Vitals-mått, som kan komma att ersätta FID för att höja den tekniska kvaliteten på sidor. Den primära skillnaden här är att grupper av individuella interaktioner inom en handling mäts snarare än en enskild interaktion.
FID & INP - Vad är skillnaden?
First Input Delay mäter fördröjningen mellan en användares interaktion och när sidan börjar bearbeta klicket. Det betyder inte den totala tiden mellan klick och handling, utan snarare hur snabbt webbplatsen svarar på klicket.
Kom ihåg att användaren i det här skedet inte nödvändigtvis kan se svaret eftersom endast fördröjningen mäts och att därefter följer en handläggningstid innan användaren ser resultatet av sitt klick.
Det nya måttet, kallat INP (Interaction to Next Paint) är en ny, experimentell* måttenhet som bedömer hur responsiv en sida är. Det skapar ett loggarkiv över alla interaktioner på hela sidans livscykel från början av laddningen tills allt är klart. Det högsta värdet av alla dessa interaktioner kommer att väljas för att representera sidans INP.
*tiden som används för att bedöma "good", "needs improvement" och "poor" kan komma att förändras över tiden, eftersom NPM är experimentellt och kan finjusteras senare.
FID är alltså ett mått för den första interaktionen på webbplatsen, den mäter endast fördröjningen före processtiden och tar alltså inte hänsyn till processtiden eller renderingsfördröjningen.
Omvänt täcker INP alla interaktioner på sidan och ger ett betyg baserat på den längsta interaktionslängden.
Denna tid är ett sammanställt mått på ingångsfördröjning, tiden det tar att bearbeta klicket och tiden det tar att återge den första bildrutan som visar svaret.
Detta är något som passar in i Googles vision att på sikt förbättra användbarheten. Det beror på att med INP mäts alla interaktioner, där webbplatsens prestanda bedöms mer holistiskt, istället för att ge ett betyg baserat på förstahandsintrycket.
Vad är en interaktion?
Alla interaktioner på webbplatser mäts i händelser. Allt från att musen rör sig eller till och med befinner sig inom viewporten för webbplatsen. Så om en webbplats laddar ett större skript (låt oss säga ett skript för att visa relaterade produkter i din webbshop) och du klickar medan den här åtgärden pågår, kan bearbetningen av det skriptet blockera det du klickade på. Det kommer att vara fallet tills laddningen är färdig.
Exempel: Rita med hjälp av mouse-events
Efter inmatningsfördröjningen kan effekten av klicket bearbetas. Här mäts typiska HTML-händelser som pointerup, mouseup, klick etc. Det är i huvudsak en instruktionslista för servern, som fungerar som en lista över vad användaren har gjort och vilken input den behöver bearbeta.
Slutligen finns det vad som kallas presentationsfördröjning, vilket är något enklare. Det är den tid det tar för sidan att rendera och visa bilden i gränssnittet. Det vill säga, det är först efter presentationsfördröjningen som användaren kan se att något har hänt till följd av sitt klick.
Kort sagt består html-händelser alltid av tre faser; inmatningsfördröjning, processtid och presentationsfördröjning.
Varaktigheten av en interaktions fördröjning är därför summan av den tid som spenderas i alla tre faserna.
Hur INP mäts
INP, liksom andra Core Web Vitals-mått, kan mätas med både field- och lab-data.
Lab-data
Lab-data är då en sida mäts under kontrollerade förhållanden med hjälp av en simulerad dator med standardiserade specifikationer, en begränsad internethastighet och andra förhållanden för att ge en konservativ uppskattning av hur en användare kan uppleva sidan. Det kallas lab-data, eller "syntetisk data", eftersom det inte är baserat på verkliga erfarenheter utan en simulering.
Field data
Field data eller fältdata, å andra sidan, är en mätning som görs av användarna av sidan när sidan laddas normalt. Eftersom fältdata är baserad på verkliga användarbesök, speglar de rätt enheter, nätverk och geografiska utmaningar som människor kan ha. Detta är vanligtvis också data som du kan hitta i Googles CRuX-rapport.
Det rekommenderas då att mäta INP med fältdata, vilket förstås är vettigt, eftersom det i så fall också kommer att visa en närmare bild av sidans totala prestanda i förhållande till de funktioner användarna faktiskt använder.
Hur man förbättrar INP
Innan vi börjar måste jag betona att målet i framtiden bör vara att sprida ut webbplatsens funktionalitet så att det som ska hända i början faktiskt händer i början och saker som inte är nödvändiga omedelbart får vänta. Vi diskuterar den här typen av förbättringar och dess påverkan i vår artikel om responsiv webbdesign.
Ibland kan en användare försöka interagera med sidan medan den fortfarande laddar.
Detta innebär att webbplatsen fortfarande initierar händelsehanterare och inte ens har tillhandahållit den avsedda interaktiviteten för att webbplatsen ska fungera. Av den anledningen kommer den interaktionen nödvändigtvis att behöva vänta tills de tre faserna är över och drastiskt öka din INP-poäng, så hur kommer du runt det?
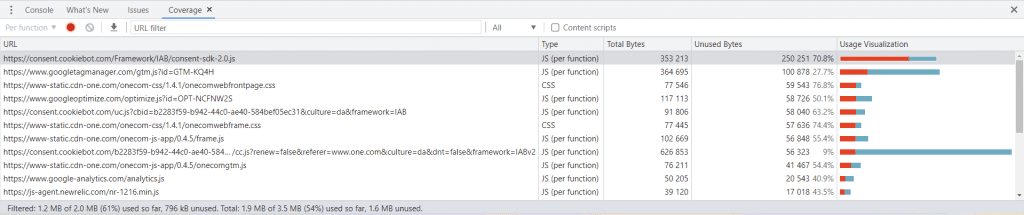
1. En sak som kan ge en bra överblick över var du har lite utrymme att ta bort oanvänd kod är genom att komma åt Chrome DevTools coverage tool

Här kan en webbplats laddas in, där en visualisering görs av hur många procent och hur många byte som tillhör funktioner som ännu inte har körts. Desto rödare stapel, desto större del av den givna funktionen exekveras inte hos användaren.
Klicka på den röda stapeln, så kan du se den exakta delen av koden som ännu inte har exekveras.
2. Om du använder dig av mycket javascript kan det vara fördelaktigt att dela upp ens javascript i små etapper och därefter enbart skicka det som är absolut nödvändigt i början av sidladdningen.
Javascript-buntning är ett stort ämne och ett ämne för en helt annan dag. Mer kan dock läsas i den här guiden om code splitting.
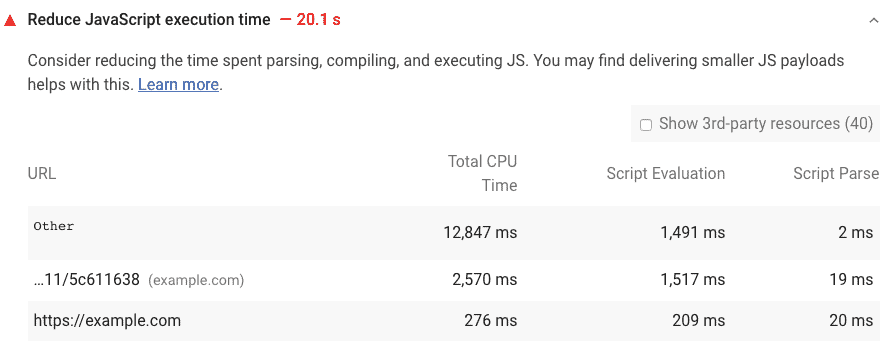
3. Undersök vilka skript du använder och leta särskilt efter de som är segast

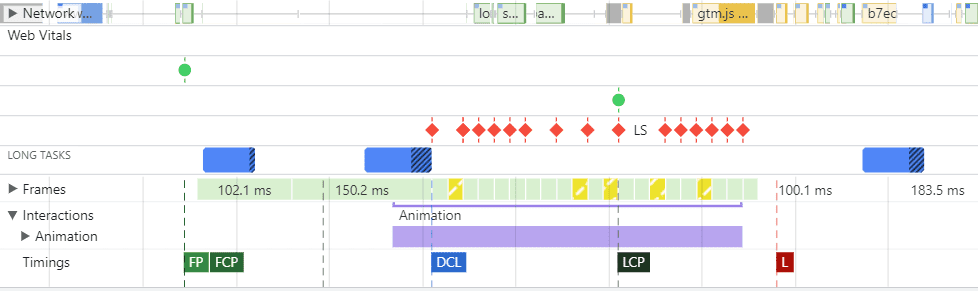
4. Kontrollera om det finns long tasks som du kan optimera.
Här kan du återigen dra nytta av Chrome DevTool för att se long tasks. Här måste du gå in i Performance och trycka på pilen som går i en cirkel för att ladda om sidan. Då får du en praktisk tidslinje för sidladdning.

5. Efter uppstart kan det också vara en bra idé att schemalägga icke-nödvändigt arbete till efter att webbläsaren har laddat klart.
Här har PhilipWalton.com en superingående artikel om hur man gör detta genom att använda en requestIdleCallBack-funktion.
6. Se till att funktioner som inte är strikt nödvändiga, såsom menyväxlar, intonade animeringar, hovringseffekter och transformationer, inte får första prioritet framför allmänna sidfunktioner.
TTFB - en redogörelse av nätverksproblem
Utöver INP har man även introducerat ytterligare ett mått som inte har så mycket med CWV att göra i allmänhet utan snarare är ett sätt att förklara eventuella nätverks- eller serverproblem.

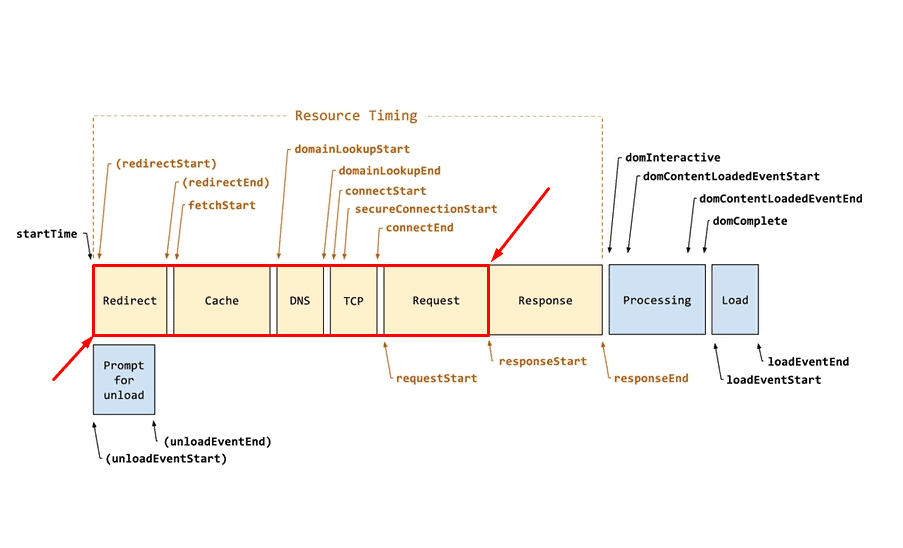
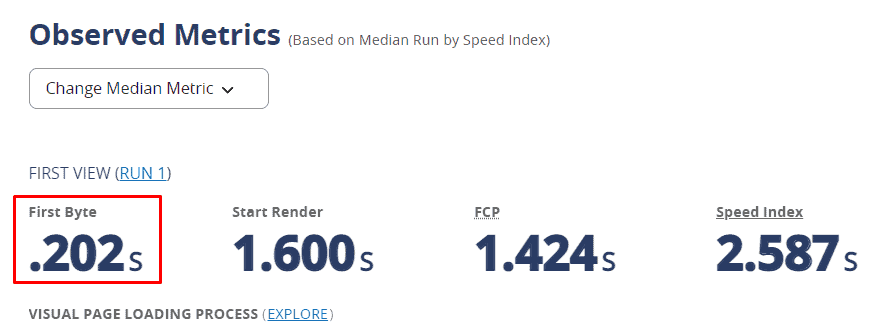
TTFB beräknas som summan av den tid som spenderas på följande:
Så fort den första byten av serverns svar på den ursprungliga begäran tas emot, stannar mätningen och ger resultatet, så det är därifrån som en begäran skickas tills den allra första byten kommer tillbaka.
Detta mått kan redan ses på vissa webbplatstestare som t.ex. Webpagetest.org

Dessutom kommer den också att ses som en del av CRuX-rapporten och i nätverkspanelen av chromes utvecklingsverktyg.
Hur man förbättrar TTFB
TTFB är en av mätvärdena som till stor del är beroende av din hosting-tjänst [one.com, simply.com, godaddy, etc.] och vilken backend som används.
Om du är en SEO-nörd och vill på bästa sätt gardera dig mot detta, så rekommenderas det att börja med att skapa en överblick med den tekniska avdelningen och se till att hemsidan inte har flera kedjor av redirects.
Här har du en enorm fördel om du ännu inte har en hemsida, för då kan du från början välja en snabb webbserver med solid infrastruktur.
Annars nämner vi tumregler där saker såsom redirect-kedjor bör undvikas.
Om en sida har två eller fler omdirigeringar, så visas den i Lighthouse-rapporten och är en viktig faktor som kan göra att din TTFB skenar iväg
En stor fördel kan också erhållas med att använda HTTP / 2 och HTTP / 3, eftersom det är ett mycket mer effektivt sätt att leverera resurser.
Preconnect resurser
Se även till att de nödvändiga resurserna är föranslutna – här pratar vi givetvis om typsnitt, stilmallar, javascripts mm.
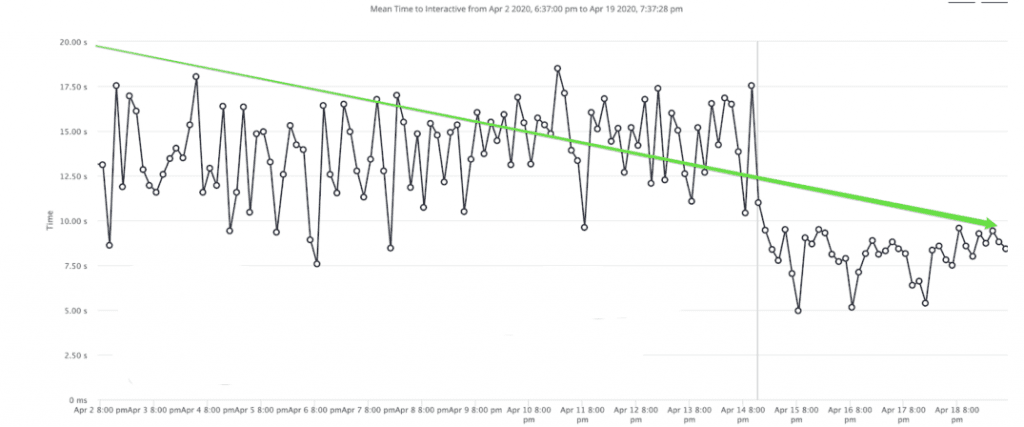
Det kan verka som en åtgärd som omöjligt kan leda till betydande resultat, men en studie av Splunk.com visar att de lyckades sänka sin time-to-interactive med 37 % genom att använda resource hints.

Nu vet du lite mer om INP och TTFB, och förhoppningsvis är du bättre rustad för att svara på eventuella frågor som kan komma din väg!

Behöver ni mer organisk trafik och konverteringar?
Låt oss kika på ert case, och se vad som skall till för att ni ska få mer synlighet i er marknad.
Behöver ni mer organisk trafik och konverteringar?
Låt oss kika på ert case, och se vad som skall till för att ni ska få mer synlighet i er marknad.