/
Content
/
0 min read
Alt-texter: Vad är det och hur används det?

Alt-texter eller Alt-taggar går även under rubriken alternativa texter och hänvisar till korta beskrivningar till dina bilder på hemsidan. Mer om alt-texter, varför det är viktigt att arbeta med dem och hur man praktiskt lägger till alt-taggar till dina bilder, tar vi upp i denna artikel.
Vad är Alt-texter?
Alt-texter är korta fraser som beskriver vad dina bilder på hemsidan visar, och de finns i HTML-koden för ditt content marketing system (CMS). Att arbeta med alt-texter är en central del av sökmotoroptimering (SEO) och den gren av SEO som handlar om organiska bildresultat. Mer om det senare.
Exempel på en bra alt-text:
Låt oss säga att du arbetar för ett företag som säljer smycken online. Här säljer du bland annat silverarmband och har därför även bilder på olika silverarmband. Till exempel, en bild som denna:

Ett bra exempel på en alt-tagg för den här bilden kan vara "kvinna som bär ett silverarmband med mönster"
Tips: Använd det primära sökordet du vill rikta in dina individuella bilder på i dina alt-texter. Det ökar möjligheten att synas i Googles organiska bildresultat för de sökorden. Ovan ingår därför det primära sökordet "silverarmband" också i alt-texten. Det första steget inför korrigeringar av alt-texter bör alltså vara en gedigen sökordsanalys.
Blanda inte ihop alt-taggar med bildtitlar
Alt-taggar och bildtitlar är båda korta textbitar eller ord du bifogar dina bilder, men till skillnad från alt-taggar läser inte sökmotorer som Google dina bildtitlar.
Du kan därför ge dina bilder de titlar som är vettiga i förhållande till att du vill kunna söka efter dem och kategorisera dem. Det kan också vara siffror eller några ord som du använder i dina bildtitlar – de behöver inte beskriva och utveckla vad bilden visar på samma sätt som alla taggar.
Varför är alt-text och alt-taggar så viktiga?
Alla dina webbplatsbilder som visar en av dina produkter, dina tjänster eller specifik kunskap i form av till exempel en modell eller infografik ska innehålla alt-taggar. Vi kommer att täcka fyra huvudorsaker till detta här.
Hjälp dina synskadade besökare
Det är inte alla som ser lika bra och om du vill säkerställa att du skapar den bästa användarupplevelsen för alla dina besökare är alt-taggar vägen framåt.
En bra beskrivande alt-tagg är din möjlighet att visa dina synskadade besökare vad din bild visar. De kanske inte kan se vad bilden visar i visuell detalj, men de kan få en förståelse för vad bilden visar med en bra alt-tagg. Många personer med nedsatt syn använder även skärmläsare som hjälp när de besöker webbsidor och det är just skärmläsare som du även optimerar din sida mot när du lägger till alt-taggar.
Gör sökmotorer som Google glada
En annan bra anledning att komma ihåg alt-taggar är att om dina bilder inte innehåller alt-taggar, kommer de inte att ses av Google. Och du kommer därför att gå miste om synlighet i Googles organiska bildresultat när din målgrupp går online för att söka efter din produkt eller tjänst. Alla taggar spelar därför också roll för din sidas synlighet på Google och därmed hur väl din sida ligger på SEO-fronten.
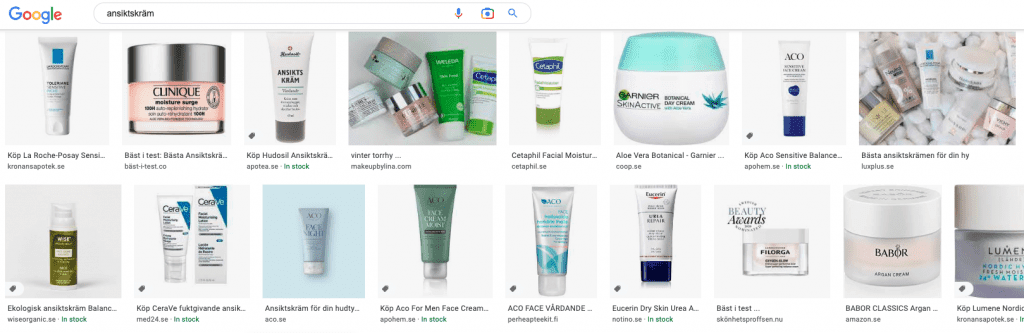
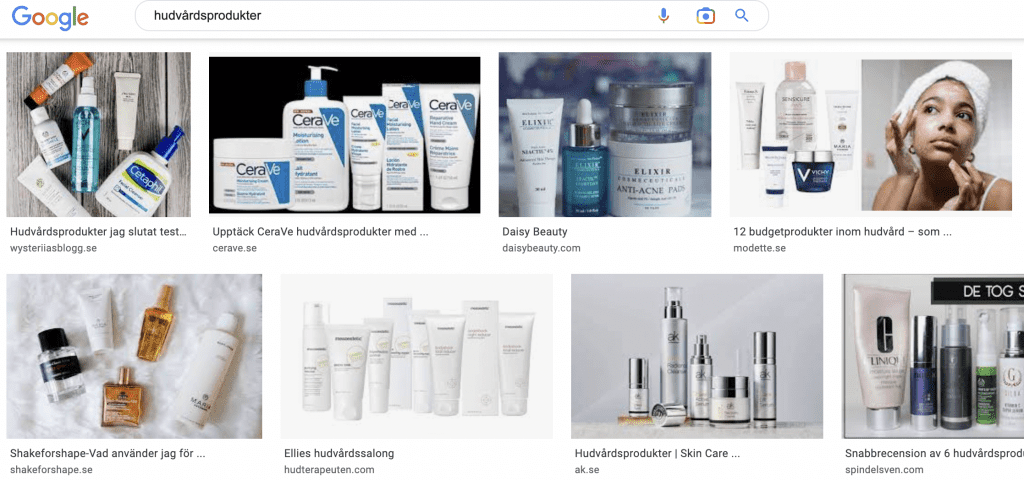
Låt oss ta ett exempel på att du arbetar i ett företag som säljer hudvårdsprodukter online, du vill att dina webbplatsbilder ska dyka upp i bildsökningar som "ansiktskräm" och "hudvårdsprodukter":


Googles uppdatering gör alt-taggar ännu mer betydelsefulla
Alt-taggar är också nära relaterad till en av Googles senaste stora uppdateringar, MUM-uppdateringen. I och med lanseringen av den uppdateringen gjorde Google det klart att de nu har ett ännu större fokus på semantisk SEO, alternativa sökningar och inklusive bildvisningar.
Eftersom en alt-tagg i sig utgör en alternativ form av beskrivning på en bild, har alt-taggen en indirekt koppling till just semantisk SEO och speciellt bildvyer. Om du ser till att dina bilder har bra och relevanta alt-taggar kommer Google att se detta och eventuellt belöna din sida med bättre organisk ranking i bildsökresultaten.
Säkra vyer för besökare med långsamt internet
Snabbt internet är inte en självklarhet för alla. Då vill du försäkra dig om att din hemsida är tillgänglig för de som försöker komma åt din sida, men för dem som har svårt att ladda den på grund av långsamt internet, bör du komma ihåg alla taggar. De kommer att visas för dem som är på väg att besöka din sida, även om den inte laddas direkt.
Hur lägger man till alt-taggar?
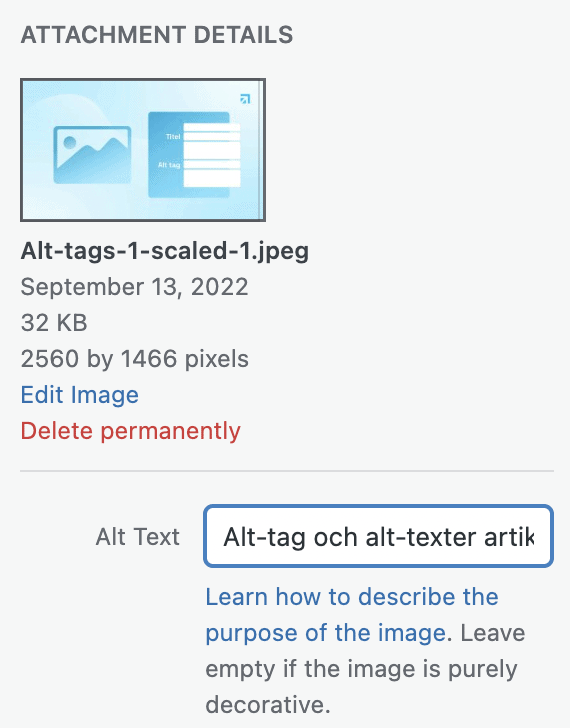
De flesta content marketing system (CMS) låter dig lägga till alt-taggar manuellt. När du laddar upp ett nytt foto får du möjlighet att lägga till en riktig alt-tagg direkt.
I WordPress ser det ut så här när du behöver lägga till en alt-tagg till en bild:

Tips: Om du vill undvika att plötsligt behöva hantera hundratals bilder utan alt-taggar bör du lägga till taggen direkt när du laddar upp och lägger till en ny bild för din sida.
Bilder utan alla taggar kommer ofta att gå utöver din sidas tekniska SEO hälsa, och den ska vara så bra som möjligt så att din sida har rätt förutsättningar för att nå organiska toppositioner på Google.

Director, Consulting
Frida är Director of Consulting på Bonzer, där hon leder och optimerar SEO-strategier för en bred kundportfölj. Med erfarenhet som SEO-konsult och projektledare, har Frida framgångsrikt navigerat många digitala områden inom både B2B, B2C, e-handel och SaaS-sektorn sedan hon började arbeta på Bonzer i april 2021. I sin roll kombinerar Frida strategisk expertis med operativt ansvar, vilket inkluderar att handleda och utveckla Bonzers svenska konsultteam. Kontakta Frida för att diskutera hur Bonzer kan bidra till din synlighet på sökmotorer: [email protected]

Behöver ni mer organisk trafik och konverteringar?
Låt oss kika på ert case, och se vad som skall till för att ni ska få mer synlighet i er marknad.
Behöver ni mer organisk trafik och konverteringar?
Låt oss kika på ert case, och se vad som skall till för att ni ska få mer synlighet i er marknad.